Basic Datatable
Setelah kita berhasil menginstall package yajra/laravel-datatables, maka sekarang kita akan membuat datatable pertama kita.
Untuk keperluan ini kita akan menggunakan data users, pastikan kamu sudah mengikuti langkah Persiapan pada bagian sebelumnya sehingga di databasemu pada tabel users sudah ada 100 data dummy.
Untuk menggunakan fitur datatable, kita setidaknya perlu membuat 3 file yaitu:
- controller
- DataTable class
- views
3 file tersebut kita buat untuk tiap-tiap model yang ingin kita gunakan, misalnya karena kita akan berlatih dengan model User maka kita akan membuat file berikut:
UsersControllerUsersDataTable- views pada
resources/views/users/index.blade.php
Buat UserController
php artisan make:controller UsersControllerUntuk sementara kita biarkan apa adanya controller yang tergenerate.
Buat UserDataTable
Kemudian kita buat class UserDataTable yang akan mengekstends class use Yajra\DataTables\Services\DataTable, untuk memudahkan kita, package yajra/laravel-datatables sudah menyiapkan perintah artisan untuk membuat file berisi class tersebut. Cukup jalankan perintah berikut:
php artisan datatables:make UsersDengan perintah di atas, maka sekarang kita akan memiliki file app/DataTables/UsersDatatables.php yang berisi kode default seperti ini:
<?php
namespace App\DataTables;
use App\Models\User;
use Yajra\DataTables\Html\Button;
use Yajra\DataTables\Html\Column;
use Yajra\DataTables\Html\Editor\Editor;
use Yajra\DataTables\Html\Editor\Fields;
use Yajra\DataTables\Services\DataTable;
class UsersDataTable extends DataTable
{
/**
* Build DataTable class.
*
* @param mixed $query Results from query() method.
* @return \Yajra\DataTables\DataTableAbstract
*/
public function dataTable($query)
{
return datatables()
->eloquent($query)
->addColumn('action', 'users.action');
}
/**
* Get query source of dataTable.
*
* @param \App\Models\User $model
* @return \Illuminate\Database\Eloquent\Builder
*/
public function query(User $model)
{
return $model->newQuery();
}
/**
* Optional method if you want to use html builder.
*
* @return \Yajra\DataTables\Html\Builder
*/
public function html()
{
return $this->builder()
->setTableId('users-table')
->columns($this->getColumns())
->minifiedAjax()
->dom('Bfrtip')
->orderBy(1)
->buttons(
Button::make('create'),
Button::make('export'),
Button::make('print'),
Button::make('reset'),
Button::make('reload')
);
}
/**
* Get columns.
*
* @return array
*/
protected function getColumns()
{
return [
Column::computed('action')
->exportable(false)
->printable(false)
->width(60)
->addClass('text-center'),
Column::make('id'),
Column::make('email'),
Column::make('created_at'),
Column::make('updated_at'),
];
}
/**
* Get filename for export.
*
* @return string
*/
protected function filename()
{
return 'Users_' . date('YmdHis');
}
}
File yang tadi tergenerate, yaitu UsersDatatable mengimport beberapa class yaitu:
Yajra\DataTables\Html\ButtonYajra\DataTables\Html\ColumnYajra\DataTables\Html\Editor\EditorYajra\DataTables\Html\Editor\FieldsYajra\DataTables\Services\DataTable
Yajra\DataTables\Html\Button
Merupakan class yang diperlukan jika kita akan menggunakan plugin Buttons pada DataTable
Yajra\DataTables\Html\Column
Merupakan class inti yang diperlukan agar package yajra/laravel-datatables bisa berfungsi dengan plugin Html builder.
Yajra\DataTables\Html\Editor\Editor
Merupakan class yang diperlukan jika kita akan menggunakan plugin Editor pada DataTable, plugin ini merupakan plugin premium yang memerlukan lisensi tersendiri, dan kita tidak akan menggunakannya. Jadi kita bisa juga menghapus import ke class ini.
Yajra\DataTables\Html\Editor\Fields
Sama seperti Yajra\DataTables\Html\Column, class ini diperlukan agar yajra/laravel-datatables bisa bergunsi dengan plugin Html builder
Yajra\DataTables\Services\DataTable
Ini merupakan class utama dari package yajra/laravel-datatables.
Penjelasan mengenai masing-masing method akan dibahas pada bab "Datatable Service"
Buat views users.index
Kemudian silahkan membuat file views pada resources/views/users/index.blade.php dan isikan kode berikut ini:
@extends('layouts.app')
@section('content')
<div class="container-fluid">
{{$dataTable->table()}}
</div>
@endsection
@push('scripts')
{{$dataTable->scripts()}}
@endpush$dataTable->table() merupakan cara agar dataTable merender markup yang dibutuhkan untuk membuat DataTable berdasarkan konfigurasi yang kita punya pada service UsersDataTable.
Sementara $dataTable->scripts() digunakan agar dataTable merender kode javascript yang diperlukan agar DataTable bisa berjalan sesuai dengan service UsersDataTable yang kita miliki.
Register route
Kemudian kita buat route untuk merender datatable kita, yang kita inginkan bisa di akses dengan http://localhost:xxxx/users (opens in a new tab), maka kita buat route seperti ini:
Route::get('/users', [UsersController::class, 'index']); Dan jangan lupa untuk mengimport terlebih dahulu class UsersController pada file routes/web.php tersebut:
use App\Http\Controllers\UsersController;Modifikasi UsersController.php
Satu langkah terakhir adalah kita modifikasi UsersController.php agar merender DataTable dengan view users.index seperti ini:
public function index(UsersDataTable $dataTable){
return $dataTable->render('users.index');
}Karena kita menggunakan UsersDataTable maka kita harus mengimportnya di bagian atas file:
use App\DataTables\UsersDataTable;Akses Datatable
Jika sudah silahkan buka http://localhost:xxxx/users, xxxx merupakan PORT di mana aplikasimu berjalan.
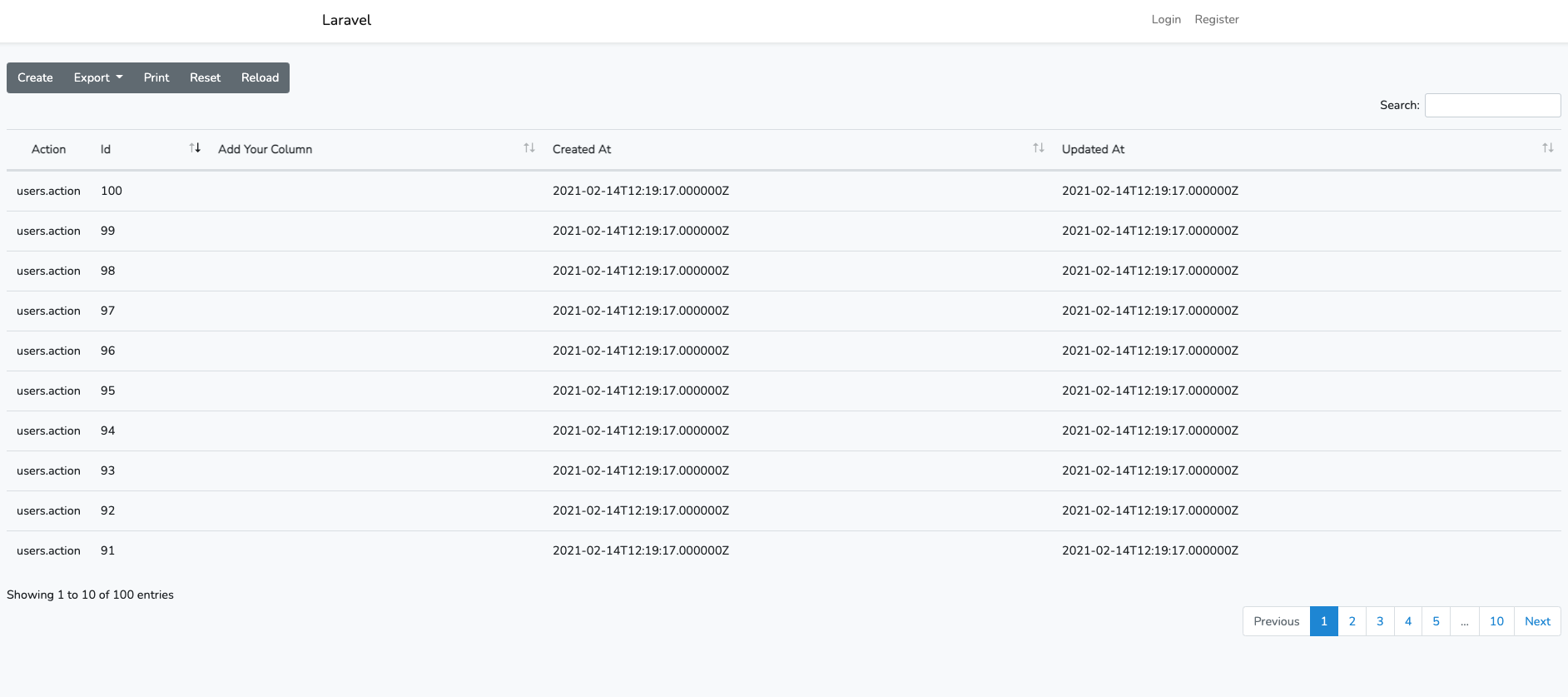
Maka sekarang kamu akan melihat tampilan kurang lebih seperti ini:

Pada saat mengakses mungkin kamu mendapati alert yang berisi pesan error terkait DataTable, hal itu dikarenakan kita belum mengkonfigurasikan kolom yang ingin ditampilkan.
Saat ini datatable masih menggunakan konfigurasi bawaan yang berisi kolom Add Your Column dan menyebabkan error karena kolom tersebut tidak ada di tabel Users.
Konfigurasi Kolom
Untuk mengatasi error pada bagian sebelumnya, kita buka kembali file app/DataTables/UsersDataTable.php lalu cari method getColumns() dan jadikan seperti ini:
protected function getColumns()
{
return [
Column::computed('action')
->exportable(false)
->printable(false)
->width(60)
->addClass('text-center'),
Column::make('id'),
Column::make('email'), /** <-- kita replace kolom `add your column` dengan `email` */
Column::make('created_at'),
Column::make('updated_at'),
];
}Kemudian silahkan reload halaman http://localhost:xxxx/users
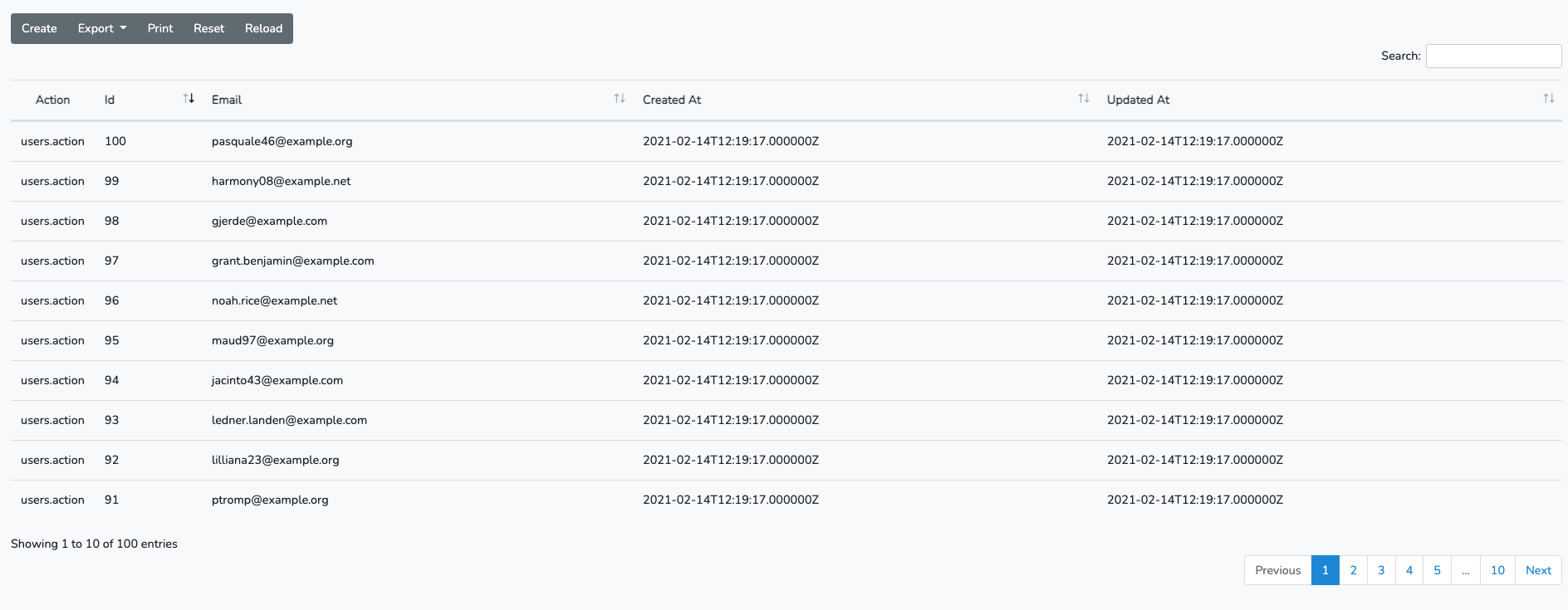
Maka kita akan mendapatkan tampilan DataTables tanpa error, dengan kolom email yang muncul seperti ini:

Selamat! Kamu baru saja menggunakan DataTable.
!!! warning Catatan terkait tombol Kamu melihat ada banyak tombol yang bisa diklik, tetapi mungkin saja tombol PDF akan mengalami error jika ditekan. Ini akan kita bahas tersendiri nanti. !!!
Kesimpulan
Untuk membuat basic datatable, kita hanya memerlukan sebuah controller, class DataTable dan views, sangat mudah sekali. Dengan tiga file tersebut kita sudah memiliki tabel interaktif yang bisa disortir, filter, pagination dan menggunakan pemrosesan di sisi server.