API Integration
Era Sebelum API Menjadi Umum
Sebelum kita membahas API Integration, ada perlunya kalian memahami seperti apa pengembangan aplikasi web sebelum era API.
Hal tersebut akan membuat kalian paham apa yang menjadi latar belakang munculnya API dan juga bahkan frontend sebagai skill yang terpisah.
Sekitar periode 2010 ke bawah, pengembangan aplikasi berbasis sangatlah simple dan jelas.
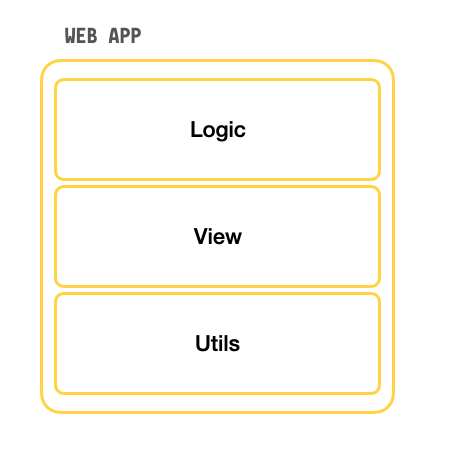
Semuanya dikembangkan dalam satu project, satu kode sumber.

Akan tetapi ketika aplikasi web mulai berevolusi dan membutuhkan kemampuan serta interaktifitas yang lebih tinggi, maka metode lama ini semakin sulit untuk dipertahankan.
Kenapa?
Pertama, semakin tinggi interaktifitas yang dibutuhkan semakin tinggi pula kebutuhan menggunakan kode Javascript.
Padahal, saat itu Javascript masih hanyalah sebatas bahasa "tambahan", bahkan pada periode 2010 mungkin belum banyak yang tahu bahwa Javascript bisa berjalan di server.
Artinya, pada saat itu bahasa untuk backend adalah menggunakan bahasa khusus backend seperti PHP, Ruby, Python, dll.
Dengan demikian, kode untuk view dan kode untuk backend tercampur menjadi satu, sedangkan kebutuhan kode Javascript semakin kompleks, sehingga hal ini malah menambah kerumitan kode.
Meskipun ada yang namanya arsitektur MVC (Model View Controller) seperti yang dimiliki oleh Laravel dan Framework lainnya, hal tersebut belum bisa mengatasi permasalahan di atas, karena kode View tetap mencampurkan bahasa backend dan kode Javascript, HTML dan CSS.
Berikutnya adalah, kebutuhan akan berbagai macam jenis frontend, tidak hanya sebatas website tetapi juga saat itu smart phone mulai menjadi device yang vital, dimulai dengan revolusi yang dilakukan oleh Apple dengan meluncurkan iPhone pada tahun 2008.
Artinya, ada kebutuhan bahwa satu backend bisa diakses oleh banyak jenis frontend. Dengan demikian metode menjadikan tampilan jadi satu dengan kode logic di backend tidak bisa menjadi solusi lagi.
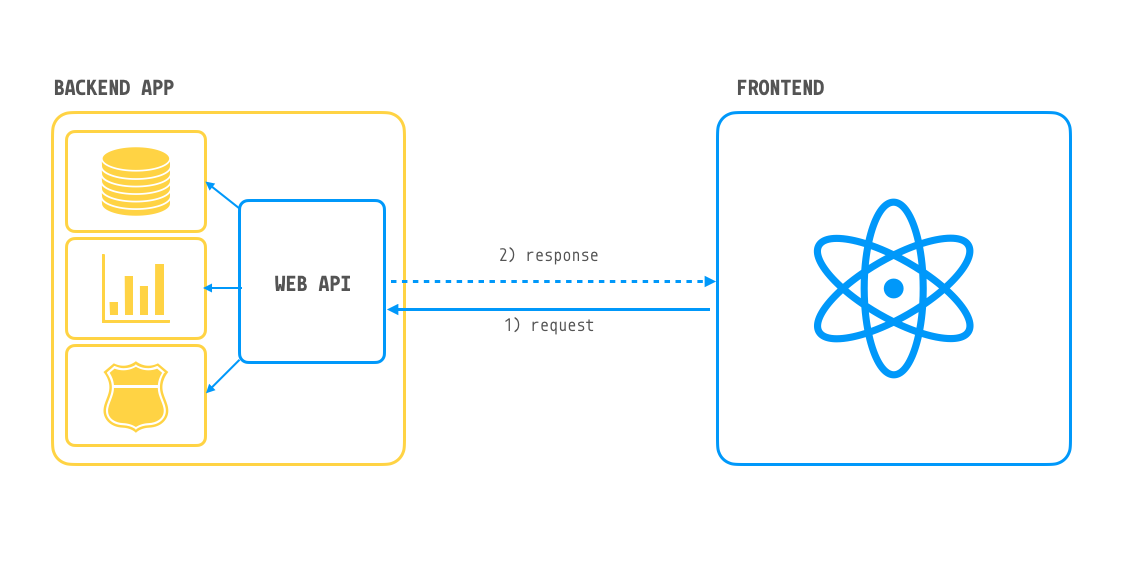
Nah, karena hal di atas lah, maka Web API ini mulai banyak diadopsi hingga akhirnya menjadi hal yang normal sekarang ini. Dengan penggunaan Web API, maka pengembangan web app terbagi menjadi dua sisi, yakni sisi backend dan sisi frontend .

Frontend Framework
Salah satu implikasi frontend menjadi bagian tersendiri adalah, berkembangnya ilmu dan teknologi frontend ini.
Salah satunya adalah munculnya berbagai macam framework frontend yang tujuan utamanya adalah memudahkan pengembangan tampilan yang interaktif dengan Javascript.
Lalu seiring berjalannya waktu memiliki banyak challenge yang berbeda seperti membuat tampilan yang interaktif akan tetapi tetap cepat saat diload oleh pengguna.
Terkait frontend framework ini sudah kita bahas sebelumnya pada The Basic, di mana kamu sudah melihat roadmap apa yang harus dipelajari untuk menjadi seorang frontend developer.
API
API adalah kependekkan dari Application Programming Interface, analoginya adalah seperti jembatan yang menghubungkan dua sisi yang berbeda.
Di dunia teknologi, API adalah jembatan yang menghubungkan antar aplikasi. Secara umum tidak terbatas pada aplikasi berbasis web saja.
Akan tetapi dalam ranah frontend seringkali yang dimaksud API adalah WEB API.
Jadi, seperti di bahas sebelumnya bahwa dalam pengembangan aplikasi berbasis web modern ini, umum sekali untuk memisahkan menjadi dua sisi, yakni sisi backend dan sisi frontend.
Nah, agar aplikasi yang di sisi frontend ini bisa mengambil data, atau menyimpan data, maka dia harus berkomunikasi ke aplikasi backend.
Kenapa? Karena sejatinya, yang mampu mengambil data dari database, atau menyisipkan data baru ke database atau sumber data lainnya adalah aplikasi yang berjalan di server / backend.
Oleh karena itu, maka aplikasi backend akan memberikan jembatan atau jalur komunikasi melalui yang namanya Web API.
Integrasi
Proses memanfaatkan API ini lah yang disebut dengan API Integration.
Seperti yang sudah kita ketahui, bahwa aplikasi frontend bertanggung jawab terhadap tampilan input dan output, pemrosesannya dilakukan di backend.
Dalam hal ini maka aplikasi frontend akan mengirimkan request atau permintaan ke backend untuk melakukan operasi tertentu melalui Web API.

Asynchronous Javascript And XML (AJAX)
Bagaimana caranya aplikasi frontend, misalnya aplikasi Web bisa berkomunikasi dengan Web API?
Jawabannya adalah dengan menggunakan fitur di browser API dengan bahasa Javascript yaitu AJAX atau Asynchronous Javascript dan XML.
Ibarat Web API adalah jalur untuk berkomunikasi maka, AJAX ini adalah telpon yang bisa kita pakai untuk memulai panggilan.
Seorang frontend developer harus menguasai AJAX.
Untuk teknisnya ada banyak pilihan, misalnya menggunakan fitur bawaan dari browser fetch, ini adalah cara paling primitif but it works.
Cara berikutnya adalah menggunakan library untuk AJAX, misalnya dulu orang menggunakan jQuery AJAX atau Axios atau jika menggunakan framework frontend tertentu biasanya ada library lebih khusus lagi.
JSON
Oke kita sudah tahu sekarang terkait Web API merupakan jalur untuk frontend app bisa berkomunikasi dengan backend.
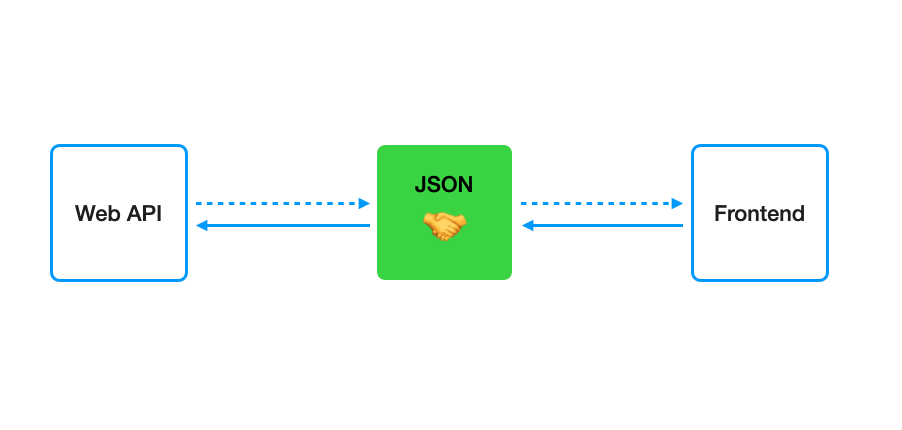
Tapi, apakah kamu bertanya, bagaimana caranya agar aplikasi frontend dan backend ini bisa saling memahami? Apalagi jika bahasa backend nya bukan javascript.
Jawabannya adalah JSON atau Javascript Object Notation, ini merupakan format umum yang digunakan sekarang untuk saling bertukar data antara frontend dan backend.
Apapun bahasa yang dipakai di backend pasti ada fitur atau library untuk membuat data dalam format JSON.
Apakah ada format lain? Ada, sebelum JSON, lazim juga pertukaran data ini menggunkan format XML, oleh karena itu pada bagian sebelumnya AJAX memiliki kepanjangan Asynchronous Javascript And XML, And XML, bukan And JSON, ya kan?
Yes, tetapi format yang paling umum saat ini adalah JSON, jadi kamu bisa fokus pada JSON.

Materi ini berkaitan erat dengan materi RESTful API
Menjaga Akses ke Web API
Pertanyaan berikutnya terkait Web API adalah bagaimana kita menjaga agar API kita hanya bisa diakses oleh orang yang memang kita berikan aksesnya?
Karena API ini kan tersedia di internet, yang artinya bisa diakses oleh siapa saja yang terhubung dengan internet.
Nah banyak cara untuk melakukannya, kita akan bahas 2 hal yang paling sering digunakan dan pasti seorang frontend developer akan berurusan dengan hal ini.
CORS
Yang pertama adalah CORS atau Cross Origin Resource Sharing.
Ini adalah metode dari backend kita untuk mengendalikan Web API kita boleh diakses oleh origin mana, origin itu adalah asal dari si yang mengirimkan request AJAX ke Web API.
Misal saya punya aplikasi di domain literasikode.com dan saya punya Web API di situ, dengan pengaturan CORS di server, saya bisa menentukan apakah API saya bisa diakses hanya dari literasikode.com saja (ORIGIN sama / SAME ORIGIN / SAME SITE) atau saya bisa membuat Web API saya diakses oleh origin mana saja, artinya semua domain bisa mengaksesnya.
Atau, bisa juga saya tentukan beberapa domain saja yang bisa, misalnya literasikode.com, azamuddin.com (CROSS origin).
CORS ini adalah satu dari proteksi saja, tetapi berikutnya di level users, kita juga harus mengecek apakah user A boleh mengubah data yang dimiliki oleh user B? Tentu tidak boleh bukan?
Lalu bagaimana caranya? Yakni dengan cara kedua di bawah ini.
JWT
JWT adalah sebuah standard untuk berkomunikasi antara dua pihak agar diketahui siapa identitas yang terkait dalam sebuah komunikasi.
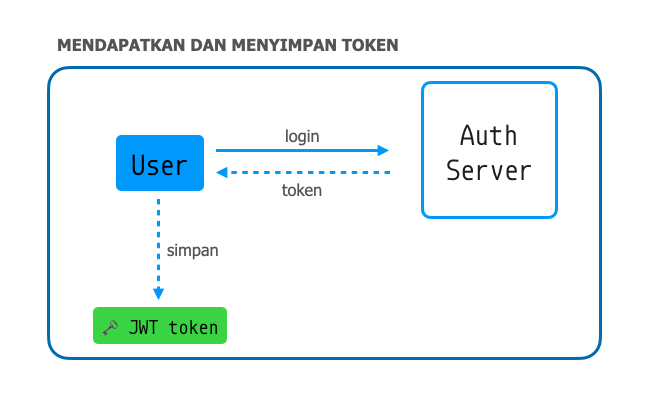
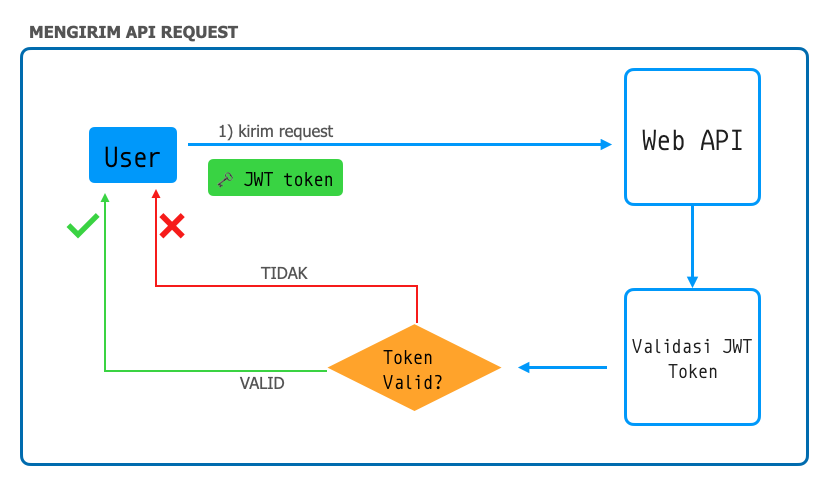
Dalam teknisnya, biasanya user akan login / masuk ke aplikasi yang akan diproses oleh backend app, kemudian diterbitkan sebuah JWT Token.
JWT Token akan dikirimkan ke frontend untuk disimpan.

Setiap kali user melakukan operasi yang menggunakan Web API, maka JWT Token ini akan dikirimkan dalam request terkait.

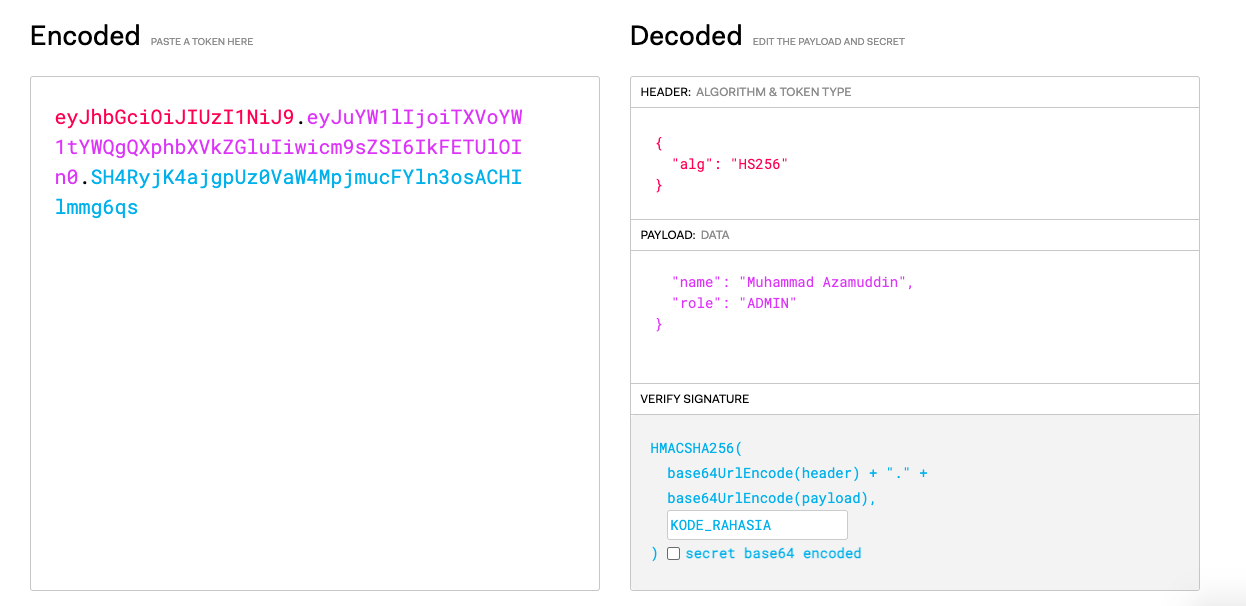
Token ini adalah dalam format yang sudah diencode, misalnya eyJhbGciOiJIUzI1NiJ9.eyJuYW1lIjoiTXVoYW1tYWQgQXphbXVkZGluIiwicm9sZSI6IkFETUlOIn0.SH4RyjK4ajgpUz0VaW4MpjmucFYln3osACHIlmmg6qs
Semua orang bisa saja melakukan didecode terhadap token ini, loh? berarti tidak aman donk? Untuk kepentingan identitas tetap aman, kenapa? Karena meskipun bisa di didecode oleh siapapun, tetapi seseorang tidak akan bisa mengubah isinya selama KEY rahasia nya tersimpan dengan baik di server.
Misalnya token tadi, setelah didecode, berisi data nama Muhammad Azamuddin, role adalah admin.
Nanti, hanya backend app terkait yang bisa melakukan validasi apakah token tersebut valid atau sudah diubah oleh orang lain (ini bisa dideteksi dengan secret key nya), jika tidak benar maka permintaan akan tetap ditolak.
Dan Jika benar, maka operasi akan berhasil dijalankan.
Contoh data yang saya pakai tadi sebagai contoh:

Karena semua orang bisa melakukan decode, hindari menyimpan data yang sensitif di dalam JWT, misalnya password atau kartu kredit dan data lainnya.