Web Performance

Web Performance adalah ukuran seberapa cepat dan efisien sebuah website atau aplikasi web dalam memberikan pengalaman yang baik kepada pengguna.
Web Performance mencakup beberapa faktor, seperti waktu muat halaman (page load time), waktu respon (response time), kecepatan interaksi pengguna (user interaction speed), dan efisiensi penggunaan sumber daya seperti CPU dan memori.
Tujuan dari Web Performance adalah untuk meningkatkan kecepatan dan responsivitas sebuah website agar pengguna dapat mengakses konten dengan cepat dan lancar.
Performa yang baik pada website dapat meningkatkan pengalaman pengguna, mengurangi tingkat peningkatan tingkat bounce rate, dan meningkatkan konversi pengguna.
Untuk mencapai performa website yang baik, beberapa faktor yang perlu diperhatikan adalah optimasi gambar, penggunaan caching, pengurangan ukuran file, penggunaan teknik lazy loading, pengoptimalan server-side rendering, dan penggunaan CDN (Content Delivery Network).
Mengapa Web Performance Penting?
Web Performance sangat penting bagi pengalaman pengguna dan kesuksesan bisnis online. Berikut adalah beberapa alasan mengapa web performance itu penting:
-
Pengalaman Pengguna yang Baik: Pengguna modern mengharapkan website yang cepat dan responsif. Jika sebuah website lambat atau mengalami masalah kinerja, pengguna cenderung meninggalkan situs tersebut dan mencari alternatif lain yang lebih baik.
-
Peningkatan Konversi: Kecepatan website berpengaruh langsung terhadap tingkat konversi. Jika website Anda lambat, pengunjung akan kesulitan mengakses informasi atau melakukan transaksi, yang dapat mengurangi konversi dan pendapatan bisnis Anda.
-
SEO yang Lebih Baik: Mesin pencari, terutama Google, memperhatikan kecepatan dan kinerja website dalam menentukan peringkat pada hasil pencarian. Website yang lebih cepat dan responsif memiliki peluang lebih tinggi untuk mendapatkan peringkat yang lebih baik, meningkatkan visibilitas dan jumlah kunjungan organik.
Core Web Vitals

Algoritma Google adalah serangkaian aturan dan metode yang digunakan oleh mesin pencari Google untuk menentukan peringkat suatu halaman web dalam hasil pencarian.
Algoritma ini terus diperbarui dan disempurnakan oleh Google untuk memberikan pengalaman terbaik kepada pengguna dengan menampilkan halaman web yang relevan, berkualitas, dan mudah diakses.
Salah satu faktor penting dalam algoritma Google adalah Core Web Vitals.
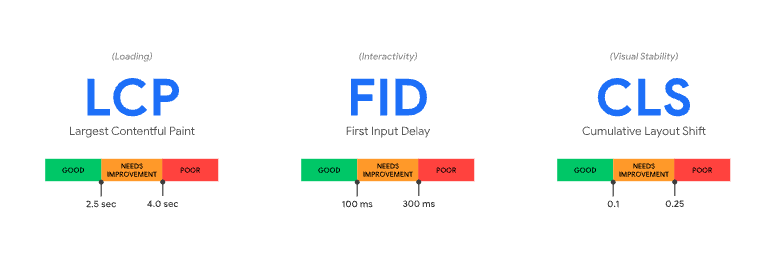
Core Web Vitals adalah serangkaian metrik yang digunakan untuk mengukur kinerja halaman web dan pengalaman pengguna. Metrik ini meliputi Largest Contentful Paint (LCP), First Input Delay (FID), dan Cumulative Layout Shift (CLS).
LCP mengukur waktu yang dibutuhkan untuk memuat elemen konten terbesar dalam halaman, FID mengukur responsivitas halaman terhadap interaksi pengguna pertama, dan CLS mengukur stabilitas visual halaman.
Google memberikan perhatian khusus terhadap Core Web Vitals karena pengalaman pengguna yang baik sangat penting dalam menentukan peringkat suatu halaman web. Halaman web dengan kinerja yang baik dan pengalaman pengguna yang menyenangkan akan mendapatkan peringkat yang lebih tinggi dalam hasil pencarian Google.
Untuk meningkatkan Core Web Vitals, beberapa langkah yang dapat diambil termasuk mengoptimasi waktu muat halaman, mengurangi waktu respons server, mengoptimasi ukuran dan kecepatan pemrosesan gambar, menghindari pergeseran tata letak yang tidak diinginkan, dan memastikan interaksi pengguna pertama berjalan lancar.
Dengan mengoptimalkan Core Web Vitals, halaman web Anda memiliki peluang lebih besar untuk mendapatkan peringkat yang baik dalam hasil pencarian Google dan memberikan pengalaman pengguna yang lebih baik.
-
Largest Contentful Paint (LCP): Metrik ini mengukur waktu yang dibutuhkan untuk meload elemen terbesar dalam viewport pengguna. LCP harus terjadi dalam waktu kurang dari 2,5 detik untuk memberikan pengalaman pengguna yang baik.
-
First Input Delay (FID): Metrik ini mengukur waktu yang dibutuhkan untuk merespon interaksi pengguna pertama kali pada situs web setelah loading halaman. FID harus kurang dari 100 milidetik untuk memberikan responsivitas yang baik.
-
Cumulative Layout Shift (CLS): Metrik ini mengukur sejauh mana pergeseran tata letak elemen-elemen di halaman web selama proses loading. CLS harus kurang dari 0,1 untuk menghindari pengalaman yang mengganggu.
Core Web Vitals memberikan informasi yang berguna kepada pengembang web untuk mengidentifikasi dan memperbaiki masalah performa yang mungkin mengganggu pengalaman pengguna. Situs web yang memenuhi standar Core Web Vitals memiliki peluang yang lebih baik untuk mendapatkan peringkat yang lebih baik di hasil pencarian Google.
Analogi
Kenapa di sebut "Core Web Vital?", ini bisa dianalogikan dengan tanda-tanda vital pada manusia:
-
Largest Contentful Paint (LCP): Analogi ini dapat dilihat sebagai detak jantung pada kesehatan manusia. Detak jantung yang sehat menunjukkan bahwa tubuh berfungsi dengan baik. Begitu juga dengan LCP, waktu yang cepat dalam memuat konten utama pada situs web menunjukkan bahwa situs tersebut responsif dan memberikan pengalaman yang baik kepada pengguna.
-
First Input Delay (FID): Analogi ini dapat dibandingkan dengan refleks pada kesehatan manusia. Refleks yang cepat menunjukkan bahwa otak dan saraf bekerja dengan baik. Begitu juga dengan FID, waktu yang cepat dalam merespon interaksi pengguna pada situs web menunjukkan bahwa situs tersebut interaktif dan responsif.
-
Cumulative Layout Shift (CLS): Analogi ini dapat digambarkan sebagai keseimbangan tubuh pada kesehatan manusia. Keseimbangan yang baik menunjukkan bahwa tubuh bergerak dengan lancar dan tidak terguncang. Begitu juga dengan CLS, pengalaman pengguna yang baik pada situs web tidak akan mengalami pergeseran tata letak yang tidak diinginkan atau tiba-tiba.
Dengan pemahaman tentang Core Web Vitals dan analogi vital pada kesehatan manusia, kita dapat memahami pentingnya memastikan situs web kita memberikan pengalaman yang baik dan responsif kepada pengguna.
Hubungan Web Performance, Core Web Vitals, dan SEO
Google telah mengumumkan bahwa Core Web Vitals akan menjadi faktor peringkat pada hasil pencarian sejak tahun 2021. Dengan kata lain, kecepatan dan kualitas kinerja website, yang diukur oleh Core Web Vitals, akan mempengaruhi peringkat website Anda di hasil pencarian Google.
Selain itu, pengalaman pengguna yang baik, yang diperoleh melalui web performance yang baik, juga berkontribusi pada SEO secara keseluruhan. Website yang lebih cepat dan responsif cenderung memiliki tingkat retensi pengunjung yang lebih tinggi, tingkat pentalan yang lebih rendah, dan lebih banyak waktu yang dihabiskan di situs. Semua faktor ini dapat meningkatkan otoritas, relevansi, dan visibilitas website Anda dalam mesin pencari.
Dalam bisnis online, memiliki website yang cepat dan responsif tidak hanya penting untuk mempertahankan pengunjung dan meningkatkan konversi, tetapi juga untuk meningkatkan peringkat SEO dan mengalahkan pesaing. Dengan memperhatikan Web Performance dan Core Web Vitals, Anda dapat memastikan pengalaman pengguna yang optimal dan kesuksesan bisnis yang lebih besar.
Meningkatkan Performance dan Core Web Vitals
Untuk meningkatkan Web Performance dan memenuhi Core Web Vitals, beberapa langkah yang dapat diambil adalah:
-
Mengoptimalkan ukuran dan format file: Mengompres file gambar, menggabungkan dan mengurangi ukuran file CSS dan JavaScript, serta menggunakan format file yang efisien seperti WebP untuk gambar.
-
Caching: Menggunakan teknik caching untuk menyimpan data sementara pada perangkat pengguna sehingga halaman web dapat dimuat lebih cepat saat pengguna mengunjungi halaman yang sama.
-
Penggunaan CDN: Menggunakan Content Delivery Network (CDN) untuk menyebarkan konten halaman web ke server-server di berbagai lokasi geografis. Hal ini dapat mengurangi waktu respon dan meningkatkan kecepatan halaman web.
-
Optimalisasi server: Mengonfigurasi server dengan benar, menggunakan teknologi kompresi seperti Gzip, dan memperbarui versi server untuk meningkatkan performa.
-
Mengurangi jumlah permintaan HTTP: Menggabungkan dan mengurangi jumlah file eksternal yang dimuat oleh halaman web, seperti stylesheet, script, dan gambar.
-
Menggunakan lazy loading: Menggunakan teknik lazy loading untuk memuat gambar dan konten lain secara bertahap saat pengguna menggulir halaman.
Ketika Web Performance dan Core Web Vitals ditingkatkan, halaman web akan menawarkan pengalaman yang lebih baik kepada pengguna, meningkatkan peluang bisnis, dan mendukung upaya SEO. Oleh karena itu, penting bagi bisnis untuk memprioritaskan pengoptimalan performa halaman web mereka.